
2006年03月22日
■管理画面のページビュー・ ユニークユーザー とは?
Q.管理画面のページビュー ・ ユニークユーザー とは?
A.管理画面に表示されていますページビューとは( Page View )の略で、あなたのブログが一日に何ページ見られたのかという結果になります。
またユニークユーザーとはパソコン一台に割り当てられた IP アドレス、つまり何台のパソコンが一日にあなたのブログにアクセスしたのかという結果になります。一人で何台もパソコンを持ってる方はべつですが、大体一人に一台と考えると、あなたのブログに何人訪れたのかという指標になります。
A.管理画面に表示されていますページビューとは( Page View )の略で、あなたのブログが一日に何ページ見られたのかという結果になります。
またユニークユーザーとはパソコン一台に割り当てられた IP アドレス、つまり何台のパソコンが一日にあなたのブログにアクセスしたのかという結果になります。一人で何台もパソコンを持ってる方はべつですが、大体一人に一台と考えると、あなたのブログに何人訪れたのかという指標になります。
2006年03月22日
■サイドバー項目を表示・非表示にするには?
Q.サイドバー項目を表示・非表示にするにはどうすればいいですか?
A.管理画面>サイドバー>サイドバーの設定

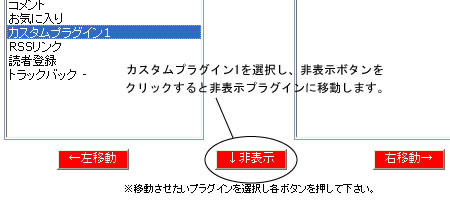
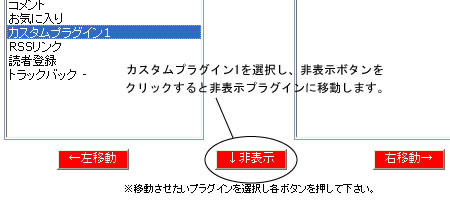
(1)サイドバーを表示にする場合

(2)サイドバーを非表示にしたい場合

注意事項
※右メニューを使用するには、3カラムのテンプレートを使用する必要があります。
※2カラムのテンプレートを使用した場合、表示順は、左メニュー→右メニューの順で表示されます。
※カスタムプラグインはブログの設定画面で表示位置を「記事」にした場合メニューには表示されません。
※hama1バナーは非表示にできません。
A.管理画面>サイドバー>サイドバーの設定

(1)サイドバーを表示にする場合

(2)サイドバーを非表示にしたい場合

注意事項
※右メニューを使用するには、3カラムのテンプレートを使用する必要があります。
※2カラムのテンプレートを使用した場合、表示順は、左メニュー→右メニューの順で表示されます。
※カスタムプラグインはブログの設定画面で表示位置を「記事」にした場合メニューには表示されません。
※hama1バナーは非表示にできません。
2006年03月22日
■サイドバーにリンクを貼るにはどうしますか?
Q. サイドバーのリンクを貼るにはどうしたらよろしいでしょうか?
A. 個人のブログページの、サイドバーに「お気に入り」か「LINK」と表示されていると思います。
そこにリンクを貼るやり方です。
まず、個人の管理ページ > サイドバー > お気に入りの設定に入り、
そこからリストの追加をします。

画面に表示されています「+」が追加、「-」が削除となっております。
そこの「+」ボタンをクリックしますと貼りたいリンクのURLが入力出来ます。
URLを入れましたら、次に名前を入力して下さい。


2つを入力しますと、お気に入りに追加されます。
また右端にあります、「↑」と「↓」のボタンにて、表示順番を変更出来ます。

以下の表示のように「LINK」か「お気に入り」に表示されます。

ぜひ、ご活用下さい。
A. 個人のブログページの、サイドバーに「お気に入り」か「LINK」と表示されていると思います。
そこにリンクを貼るやり方です。
まず、個人の管理ページ > サイドバー > お気に入りの設定に入り、
そこからリストの追加をします。

画面に表示されています「+」が追加、「-」が削除となっております。
そこの「+」ボタンをクリックしますと貼りたいリンクのURLが入力出来ます。
URLを入れましたら、次に名前を入力して下さい。


2つを入力しますと、お気に入りに追加されます。
また右端にあります、「↑」と「↓」のボタンにて、表示順番を変更出来ます。

以下の表示のように「LINK」か「お気に入り」に表示されます。

ぜひ、ご活用下さい。
2006年03月22日
■オリジナルテンプレートの作り方
Q. オリジナルテンプレートの作り方はどのように作りますか?
A. 「hama1」ブログでは、既存のテンプレートの他に
お客様各自でテンプレートを作る事が出来ます。
作り方と致しまして、
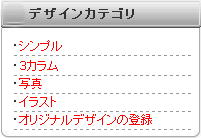
お客様の管理画面 > デザイン > オリジナルデザインの登録
に入ります。

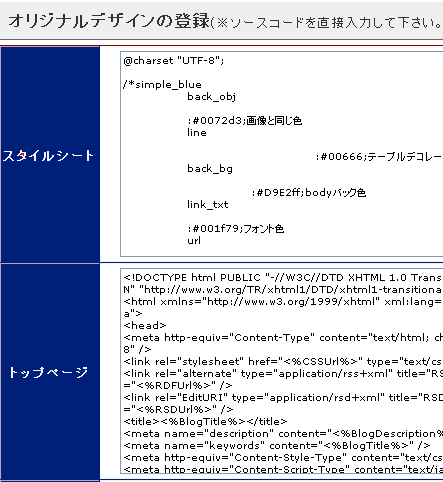
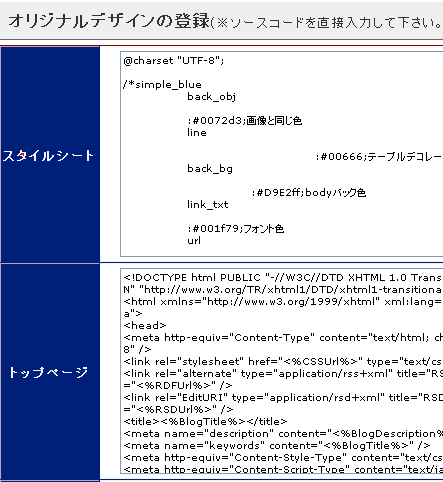
オリジナルデザインの登録に入りますと以下の画面が
表示されます。
ここのスタイルシートやトップページのタグの変更が
可能でございます。

スタイルシートやトップページのタグを変更しまして
登録 > プレビュー画面にて表示されます。
ぜひ、ご活用下さい。
A. 「hama1」ブログでは、既存のテンプレートの他に
お客様各自でテンプレートを作る事が出来ます。
作り方と致しまして、
お客様の管理画面 > デザイン > オリジナルデザインの登録
に入ります。

オリジナルデザインの登録に入りますと以下の画面が
表示されます。
ここのスタイルシートやトップページのタグの変更が
可能でございます。

スタイルシートやトップページのタグを変更しまして
登録 > プレビュー画面にて表示されます。
ぜひ、ご活用下さい。
2006年03月22日
■スタイルシートについて
Q. スタイルシートについて教えてください
A. オリジナルデザイン画面にてブログのデザインを変更する事ができます。
ですが、中級・上級者向けの設定なので自己責任でデザインの変更をお願い申し上げます。
また「hama1」ブログ事務局ではスタイルシート及び、HTMLのサポートは行っておりません。
ご了承ください。
まずスタイルシートの構造は下記のようになっております。

そして各クラスは以下のように対応しております。

以上の部分をスタイルシートで変更する事ができます。
A. オリジナルデザイン画面にてブログのデザインを変更する事ができます。
ですが、中級・上級者向けの設定なので自己責任でデザインの変更をお願い申し上げます。
また「hama1」ブログ事務局ではスタイルシート及び、HTMLのサポートは行っておりません。
ご了承ください。
まずスタイルシートの構造は下記のようになっております。

そして各クラスは以下のように対応しております。

以上の部分をスタイルシートで変更する事ができます。
2006年03月22日
■HTMLの置換タグについて
Q HTMLの置換タグについて教えてください。
A HTMLの置換タグについては以下のようになります。
こちらは中級・上級者向けの設定なので自己責任でデザインの変更をお願い申し上げます。
また「hama1」ブログ事務局ではスタイルシート及び、HTMLのサポートは行っておりません。
ご了承ください。

A HTMLの置換タグについては以下のようになります。
こちらは中級・上級者向けの設定なので自己責任でデザインの変更をお願い申し上げます。
また「hama1」ブログ事務局ではスタイルシート及び、HTMLのサポートは行っておりません。
ご了承ください。

2006年03月22日
■サイドバーにバナーを貼り付けるには?
Q.サイドバーにバナーを貼り付けるにはどうすればいいのですか?
A.サイドバーへバナーを貼り付けるには、カスタムプラグインへ
タグを直接書き込んでいただきますと貼り付けることができます。
まず、バナーで貼り付けたいサイト側のオーナー様に
問い合わせていただき、バナーを貼り付けるタグを取得してください。
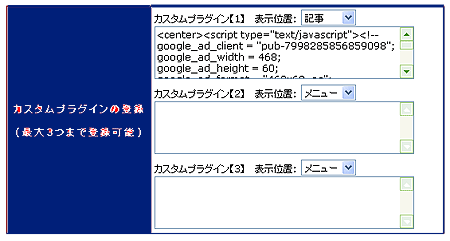
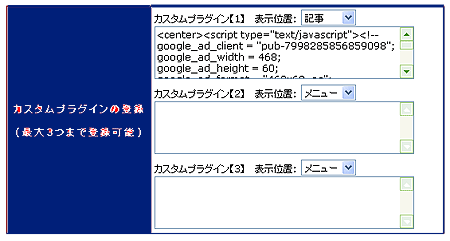
次に、管理画面 > 設定 > カスタムプラグインの画面を表示してください。
カスタムプラグインの【1】~【3】のいずれかに
取得したタグを直接書き込んでいただきます。
また、表示位置に関しては、
サイドバー(メニュー)部分に記載するのか、記事の部分に記載するのかを
選択することができます。

次の手順としまして、管理画面 > サイドバーにて、先ほど選択しましたカスタムプラグイン
【1】~【3】の項目が「サイドバーリスト」の左メニューもしくは、右メニューに表示されている事を
確認して下さい。

もし、画面上の「非表示プラグイン」に表示されていましたら、左メニューか右メニューに
移動して下さい。
以上の操作を行っていただくと、
ブログ中にバナーを表示することができます。
ぜひ、ご活用ください。
A.サイドバーへバナーを貼り付けるには、カスタムプラグインへ
タグを直接書き込んでいただきますと貼り付けることができます。
まず、バナーで貼り付けたいサイト側のオーナー様に
問い合わせていただき、バナーを貼り付けるタグを取得してください。
次に、管理画面 > 設定 > カスタムプラグインの画面を表示してください。
カスタムプラグインの【1】~【3】のいずれかに
取得したタグを直接書き込んでいただきます。
また、表示位置に関しては、
サイドバー(メニュー)部分に記載するのか、記事の部分に記載するのかを
選択することができます。

次の手順としまして、管理画面 > サイドバーにて、先ほど選択しましたカスタムプラグイン
【1】~【3】の項目が「サイドバーリスト」の左メニューもしくは、右メニューに表示されている事を
確認して下さい。

もし、画面上の「非表示プラグイン」に表示されていましたら、左メニューか右メニューに
移動して下さい。
以上の操作を行っていただくと、
ブログ中にバナーを表示することができます。
ぜひ、ご活用ください。


