2006年03月22日
■フォトラバはどのように使うのですか?
A. フォトラバとは、フォトラバテーマに対して写真付きのトラックバックを送る事ができる機能です。
フォトラバテーマに関連のある記事からフォトラバを送ることで、自分のブログの記事がフォトラバテーマからリンクされ、フォトラバテーマに関連のある写真付きの記事がアルバムのように繋がっていきます。
フォトラバで「みんなでつくる横浜情報ガイド:hama1」を盛り上げていきましょう。
2006年03月22日
■お気に入りのフォトラバテーマがない場合について
A. お探しのフォトラバテーマがない場合は、新しくフォトラバテーマを作成することができます。
新しいフォトラバテーマは、「hama1管理画面」にログインし、「フォトラバ」の画面で作成することができます。
例えば、「今日のランチ」というフォトラバテーマを作成する場合は、「hama1管理画面」から「フォトラバ」をクリックし必要事項を入力します。カテゴリは「グルメ」を選択し「確認」をクリックします。

以上の手順で新しいフォトラバテーマを作成可能です。
尚、ご自身で作成されたフォトラバテーマは、「hama1管理画面」の「フォトラバ」「テーマの一覧確認」から編集することができます。
※ 重複するテーマや、不適切な内容のテーマは、こちらで削除させていただく事がありますので、ご了承ください。
2006年03月22日
■フォトラバテーマを作成するとどうなるのですか?
A. 新しくフォトラバテーマを作ることで、テーマに関連のある写真付きの記事からフォトラバを受け付けることができます。
新しいフォトラバテーマは、「hama1管理画面」にログインし、「フォトラバ」の画面で作成することができます。
例えば、「今日のランチ」というフォトラバテーマを作成する場合は、「hama1管理画面」から「フォトラバ」をクリックし必要事項を入力します。カテゴリは「グルメ」を選択し「確認」をクリックします。

後は、毎日ランチを携帯電話のカメラで撮影しブログの記事を書き、フォトラバを送ります。それを見た「hama1」ユーザーからランチの記事がフォトラバされるとたちまち「hama1ランチマガジン」の出来上がりです。
このように、たくさんの人からフォトラバを受け取ることができるようなテーマを設定することであなたのブログのアクセス数アップが期待できます。
以上の手順でフォトラバ機能をご活用いただけます。
尚、ご自身で作成されたフォトラバテーマは、「hama1管理画面」の「フォトラバ」「テーマの一覧確認」から編集することができます。
※ 重複するテーマや、不適切な内容のテーマは、こちらで削除させていただく事がありますので、ご了承ください。
2006年03月22日
■フォトラバはどのようにして送るのですか?
[テーマを検索してフォトラバを送る]
ブログの記事の投稿の際に簡単にフォトラバを送ることができる方法です。
1. ブログの「記事の投稿」画面で「写真」をアップロードし「タイトル」、「本文」を入力します。
2. 「記事の投稿」画面の「トラックバック先のURL」の右側にある「フォトラバに追加」をクリックします。

3.「フォトラバ(テーマを検索してみましょう)」画面でキーワードを入力し「検索」します。

4. トラックバックを送りたいフォトラバテーマの「写真」をクリックします。

5.「記事の投稿」画面の「トラックバック先のURL」が自動的に入力されますので、後は通常通り投稿してください。

以上の手順でテーマを検索してフォトラバを送ることができます。
[カテゴリからテーマを探してフォトラバを送る]
通常のトラックバックと同様に手動で「トラックバックURL」をコピーし貼り付けて送る方法です。
1. 「hama1」トップページの右上の「フォトラバ」バナーをクリックし、「フォトラバTOP」ページに移動します。

2. 「フォトラバTOP」ページの「フォトラバのカテゴリ」からトラックバックを送りたいテーマに近いカテゴリを選び、クリックします。

3.カテゴリ内からトラックバックを送りたい「フォトラバテーマ」をクリックします。

4. フォトラバテーマの下にある「トラックバックURL」をコピーします。

5. ブログの「記事の投稿」画面を開き「トラックバック先のURL」に先ほどコピーしたトラックバックURLを貼り付けます。後は、通常通り写真付きのブログの記事を書いて投稿してください。

以上の手順でカテゴリからテーマを探してフォトラバを送ることができます。
2006年03月22日
■フォトラバプラグインの設定方法
A 下記要領でフォトラバプラグインを設定する事ができます。
■1
まずフォトラバの各テーマページ下部にありますjavascriptをコピーします。

■2
その後ご自分のブログ管理画面>設定ページにあります
カスタムプラグインの中へそのjavascriptを貼り付けます。

■3
そして確認をして、保存いたしますとご自分のサイドバーにフォトラバの写真が表示されます。

フォトラバのバナーをクリックするとフォトラバトップへ
写真をクリックするとトラックバックされたエントリーへ
文字をクリックしますとそのテーマのページへ移動します。
以上の要領でフォトラバプラグインをサイドバーに表示することができます。
2006年03月22日
■退会するにはどうすればいいですか?
A.退会の手順と致しまして、
ログイン画面 > ブログの一覧に入ります。

ブログの一覧ページの右下に「退会」ボタンが
ありますので、そこから入ります。

退会画面に入りましたら、
今まで開設したブログが表示されます。
この画面にて退会理由をお書きになり、「退会」ボタンを押しますと
退会の完了です。
2006年03月22日
■ブログペットの設定はどのようにしますか?
A、ブログペットの設定は、
まず、始めにブログペットのページに登録を行います。
【 例 】・Blog Pet
http://www.blogpet.net/
まず、お客様がブログペットサイトに登録しまして、
ブログペットの表示タグを取得する事が出来ます。
その取得した表示タグを以下のようにカスタムプラグインに貼り付けます。

登録しましたら以下のように表示されます。

お客様がお書きになった記事からペットが言葉を覚えていきます。
なお、API(ブログペットが記事を投稿する機能)は対応しておりません。
ご了承下さい。
2006年03月22日
■アクセス数について
A.アクセス数には、
アクセスカウンターとして表示されるページビューと
管理画面にのみ表示されるユニークユーザーがございます。
ページビューとはブログのページが見られた回数であり、
ユニークユーザーはアクセスされたIP数、簡単に申し上げますと
訪問者数となっております。
アクセスカウンターにつきましては、
管理画面>サイドバー>サイドバーの設定画面で、
Access Counterを左メニュー、右メニューいずれかに
表示していただきますと、ブログ上に任意で公開することができます。

ページビュー、ユニークユーザーに関しては
管理画面の ページビュー・ ユニークユーザー とは?もご参照ください。
2006年03月22日
■アクセスランキングの集計方法について
A.ランキングにつきましてはアクセスIP(ユニークユーザー)を基本に「hama1」ブログ独自の集計方法でカウントしております。基本はIPカウントですので、アクセスされたIPが多いほどランキングが上位になります。
また、不正アクセスなどがあった場合につきましては、
事務局の判断で事前通知なくランキングからの削除、
警告などをおこないますのであらかじめご了承ください。
「hama1」ブログの健全な運営のため、ご理解とご協力を宜しくお願いいたします。
2006年03月22日
■携帯電話から閲覧できますか?
A.「hama1」は携帯電話でも閲覧できます。
閲覧する際にはブログのアドレス( URL )を入力いたしますと閲覧できます。
2006年03月22日
■携帯から投稿するにはどうすればいいですか?
A.携帯から投稿する際は、管理画面 > マイページにあります「QRコード」から投稿が可能です。
QRコードを取得される方はQRコードを読み取り、取得されない方はQRコードの下部にあります投稿用メールアドレスへメールしますと携帯からの投稿が可能となります。

(画像をぼかしております)
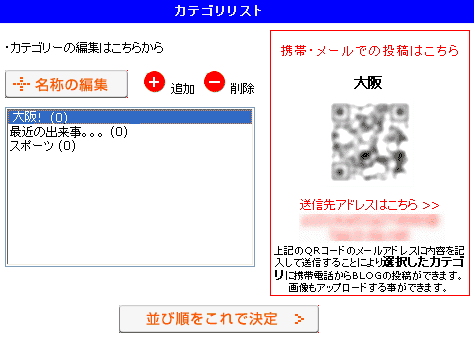
また、携帯からの投稿にて記事カテゴリーを選ぶ事も可能です。
進め方は、「管理画面」 > 「記事の投稿」 > 「カテゴリー設定」 に入りますと、
以下の画面が表示されます。

「カテゴリーリスト」内で記事を書きたいカテゴリーを選択します。
選択されたカテゴリーの携帯投稿用のアドレスは
「携帯・メールでの投稿はこちら」に表示されます。
表示されたアドレスにメールを送りますと、
指定のカテゴリーに記事が投稿されます。
なお、投稿後は「hama1」より投稿完了のメールが送信されます。
2006年03月22日
■携帯電話用管理画面について
 【 「hama1」トップ 】
【 「hama1」トップ 】
こちらがリニューアルいたしました
「hama1」のトップです。
こちらのページ上部に携帯用の
「新規登録」
「ログイン」
があります。
つまり携帯で新規登録からブログの作成、
記事投稿までできるようになりました。
そのほかにも足跡機能も実装されており、
携帯からでもだれがブログに訪れているかわかります。
つまり携帯でブログの様々な機能を使えるようになっておりますので、
是非ご活用ください。
以下各ぺージの説明になります。
 【 新規登録画面 】
【 新規登録画面 】
「hama1」トップから新規登録をおすと
こちらの画面が現れます。
こちらでID、パスワード、
ニックネーム、メールアドレスを入力する事で
「hama1」IDを取得する事ができます。
その後、ブログの作成画面に入ります。
 【 ログイン画面 】
【 ログイン画面 】
すでにブログをお持ちの方は
こちらでIDとパスワードを入れていただくと
ブログにログインする事ができます
 【 ブログの一覧画面 】
【 ブログの一覧画面 】
ログインしますとブログの一覧画面が表示されます。
こちらで記事投稿及び記事の作成をしたいブログを選択いたします。
 【 記事選択画面 】
【 記事選択画面 】
こちらではカテゴリーを指定して記事を投稿することができます。
編集する記事を選択する事ができます。
 【 記事の編集画面 】
【 記事の編集画面 】
記事のタイトル、本文、追記、概要、
カテゴリー、投稿日時、公開状況を編集する事ができます。
確認を押すと確認画面に入ります。
削除を押しますと記事を削除する事ができます。
※注意
携帯各社・機種によってテキストエリアに入力できる文字数に制限があります。
なのでパソコンで長文を書かれている方がこちらで編集しようといたしますと、
すべての文字が入いりきらず、文章が切れてしまう可能性があります。
十分に確認をしてから保存してください。
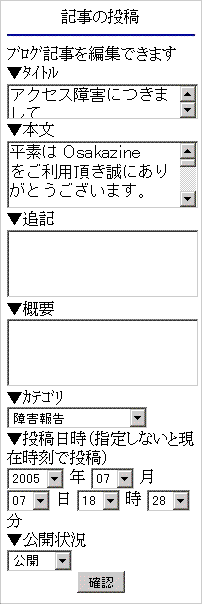
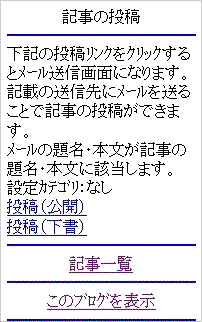
 【 記事の投稿画面 】
【 記事の投稿画面 】
先ほどのカテゴリーを設定した後に公開、下書きを選んで投稿することができます。
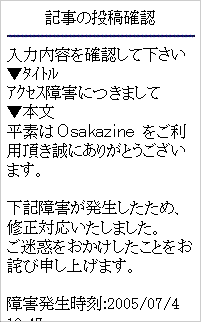
 【 記事の投稿確認 】
【 記事の投稿確認 】
こちら変更された記事の内容を確認する画面です。
確認後、問題なければそのまま投稿いたします。
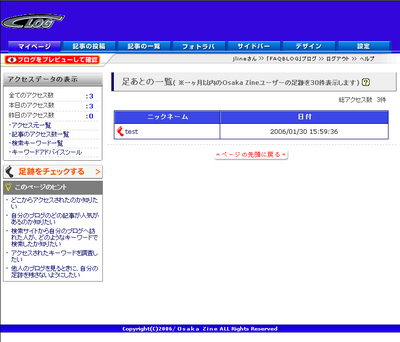
 【 足あと一覧 】
【 足あと一覧 】
ブログに訪問された方の足跡が表示されます。
こちらから訪問された方のブログへアクセスする事ができます。
 【 コメント一覧 】
【 コメント一覧 】
ブログに付けられたコメントが新しい順で表示されます。
以上が基本的な携帯の管理画面になります。
これまで以上に携帯からのご利用が便利になりました。
是非ご利用ください
2006年03月22日
■管理画面のページビュー・ ユニークユーザー とは?
A.管理画面に表示されていますページビューとは( Page View )の略で、あなたのブログが一日に何ページ見られたのかという結果になります。
またユニークユーザーとはパソコン一台に割り当てられた IP アドレス、つまり何台のパソコンが一日にあなたのブログにアクセスしたのかという結果になります。一人で何台もパソコンを持ってる方はべつですが、大体一人に一台と考えると、あなたのブログに何人訪れたのかという指標になります。
2006年03月22日
■サイドバー項目を表示・非表示にするには?
A.管理画面>サイドバー>サイドバーの設定

(1)サイドバーを表示にする場合

(2)サイドバーを非表示にしたい場合

注意事項
※右メニューを使用するには、3カラムのテンプレートを使用する必要があります。
※2カラムのテンプレートを使用した場合、表示順は、左メニュー→右メニューの順で表示されます。
※カスタムプラグインはブログの設定画面で表示位置を「記事」にした場合メニューには表示されません。
※hama1バナーは非表示にできません。
2006年03月22日
■サイドバーにリンクを貼るにはどうしますか?
A. 個人のブログページの、サイドバーに「お気に入り」か「LINK」と表示されていると思います。
そこにリンクを貼るやり方です。
まず、個人の管理ページ > サイドバー > お気に入りの設定に入り、
そこからリストの追加をします。

画面に表示されています「+」が追加、「-」が削除となっております。
そこの「+」ボタンをクリックしますと貼りたいリンクのURLが入力出来ます。
URLを入れましたら、次に名前を入力して下さい。


2つを入力しますと、お気に入りに追加されます。
また右端にあります、「↑」と「↓」のボタンにて、表示順番を変更出来ます。

以下の表示のように「LINK」か「お気に入り」に表示されます。

ぜひ、ご活用下さい。
2006年03月22日
■オリジナルテンプレートの作り方
A. 「hama1」ブログでは、既存のテンプレートの他に
お客様各自でテンプレートを作る事が出来ます。
作り方と致しまして、
お客様の管理画面 > デザイン > オリジナルデザインの登録
に入ります。

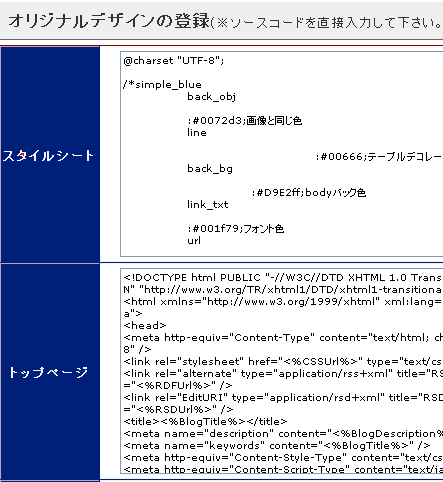
オリジナルデザインの登録に入りますと以下の画面が
表示されます。
ここのスタイルシートやトップページのタグの変更が
可能でございます。

スタイルシートやトップページのタグを変更しまして
登録 > プレビュー画面にて表示されます。
ぜひ、ご活用下さい。
2006年03月22日
■スタイルシートについて
A. オリジナルデザイン画面にてブログのデザインを変更する事ができます。
ですが、中級・上級者向けの設定なので自己責任でデザインの変更をお願い申し上げます。
また「hama1」ブログ事務局ではスタイルシート及び、HTMLのサポートは行っておりません。
ご了承ください。
まずスタイルシートの構造は下記のようになっております。

そして各クラスは以下のように対応しております。

以上の部分をスタイルシートで変更する事ができます。
2006年03月22日
■HTMLの置換タグについて
A HTMLの置換タグについては以下のようになります。
こちらは中級・上級者向けの設定なので自己責任でデザインの変更をお願い申し上げます。
また「hama1」ブログ事務局ではスタイルシート及び、HTMLのサポートは行っておりません。
ご了承ください。

2006年03月22日
■サイドバーにバナーを貼り付けるには?
A.サイドバーへバナーを貼り付けるには、カスタムプラグインへ
タグを直接書き込んでいただきますと貼り付けることができます。
まず、バナーで貼り付けたいサイト側のオーナー様に
問い合わせていただき、バナーを貼り付けるタグを取得してください。
次に、管理画面 > 設定 > カスタムプラグインの画面を表示してください。
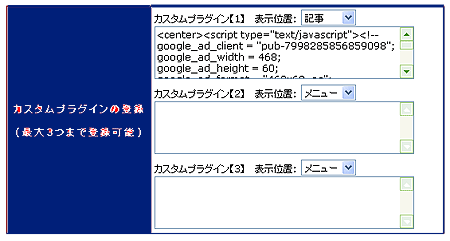
カスタムプラグインの【1】~【3】のいずれかに
取得したタグを直接書き込んでいただきます。
また、表示位置に関しては、
サイドバー(メニュー)部分に記載するのか、記事の部分に記載するのかを
選択することができます。

次の手順としまして、管理画面 > サイドバーにて、先ほど選択しましたカスタムプラグイン
【1】~【3】の項目が「サイドバーリスト」の左メニューもしくは、右メニューに表示されている事を
確認して下さい。

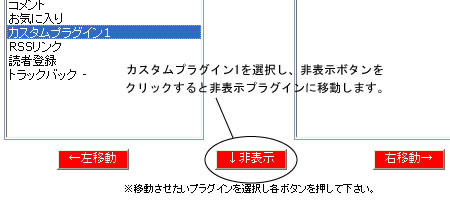
もし、画面上の「非表示プラグイン」に表示されていましたら、左メニューか右メニューに
移動して下さい。
以上の操作を行っていただくと、
ブログ中にバナーを表示することができます。
ぜひ、ご活用ください。
2006年03月22日
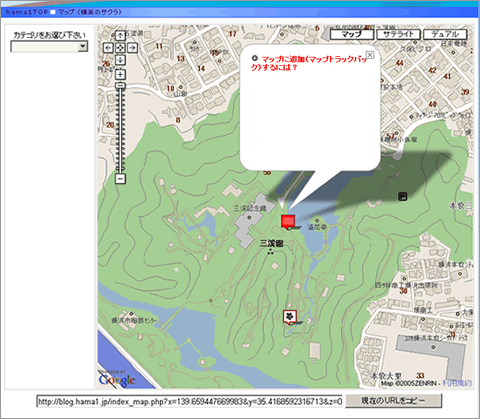
■マップに追加(マップトラックバック)するには?
A. 「hama1」マップへトラックバックを打つことで反映されます。
まず、記事の投稿画面「マップに追加」をクリックします。

マップが表示されますので、任意の場所を選びます。
1. 真ん中のカーソルをトラックバックしたい地点に合わせます。
※トラックバックの位置がずれる恐れがありますので、2. トラックバックする地点のカテゴリを選びます。
最大に拡大した状態でトラックバックしてください。
3. 「記事に地図リンクを挿入」をクリックすると、記事中に「地図はこちら」のリンクが表示されます。(任意)
4. 「ここにトラックバック」をクリックします。

「ここにトラックバック」をクリックすると
「記事の投稿」画面の「トラックバック先のURL」に追加されますので、

この状態で投稿すると「hama1」マップに記事アイコンが反映されます。
「記事に地図リンクを挿入」を設定した場合は、ブログ記事画面で
こちらの地図はこちらをクリックすると下のようにマップ画面に飛びます。