
2006年03月22日
■マップに追加(マップトラックバック)するには?
Q. 「hama1」マップに記事のアイコンを表示させるには?
A. 「hama1」マップへトラックバックを打つことで反映されます。
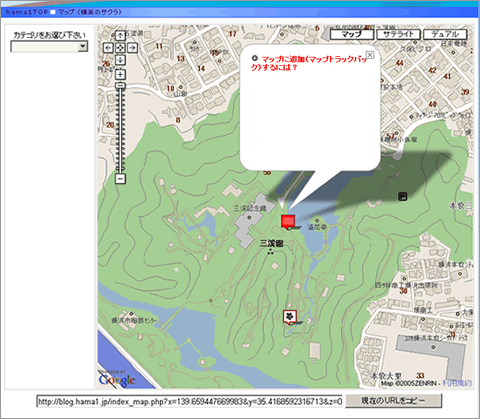
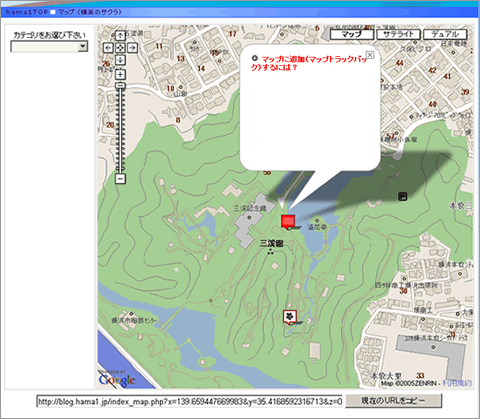
まず、記事の投稿画面「マップに追加」をクリックします。

マップが表示されますので、任意の場所を選びます。
1. 真ん中のカーソルをトラックバックしたい地点に合わせます。
3. 「記事に地図リンクを挿入」をクリックすると、記事中に「地図はこちら」のリンクが表示されます。(任意)
4. 「ここにトラックバック」をクリックします。

「ここにトラックバック」をクリックすると
「記事の投稿」画面の「トラックバック先のURL」に追加されますので、

この状態で投稿すると「hama1」マップに記事アイコンが反映されます。
「記事に地図リンクを挿入」を設定した場合は、ブログ記事画面で
こちらの地図はこちらをクリックすると下のようにマップ画面に飛びます。

A. 「hama1」マップへトラックバックを打つことで反映されます。
まず、記事の投稿画面「マップに追加」をクリックします。

マップが表示されますので、任意の場所を選びます。
1. 真ん中のカーソルをトラックバックしたい地点に合わせます。
※トラックバックの位置がずれる恐れがありますので、2. トラックバックする地点のカテゴリを選びます。
最大に拡大した状態でトラックバックしてください。
3. 「記事に地図リンクを挿入」をクリックすると、記事中に「地図はこちら」のリンクが表示されます。(任意)
4. 「ここにトラックバック」をクリックします。

「ここにトラックバック」をクリックすると
「記事の投稿」画面の「トラックバック先のURL」に追加されますので、

この状態で投稿すると「hama1」マップに記事アイコンが反映されます。
「記事に地図リンクを挿入」を設定した場合は、ブログ記事画面で
こちらの地図はこちらをクリックすると下のようにマップ画面に飛びます。

2006年03月22日
■画像は何ピクセルまで貼り付けられますか?
Q. 画像はどれぐらいの大きさまで貼り付けられますか?
A. 画像につきましては、2カラム版と3カラム晩のテンプレートで使用が異なります。
●2カラム版につきまして
横幅が最高450PXまで貼り付ける事ができます。
横が450ピクセル以上になりますと今のテンプレートの形式上デザインが崩れてしまいます。申し訳ありませんが、横450ピクセルまででお願いいたします。
●3カラム版につきまして
横幅が最高350pxまで貼り付ける事ができます。
横が350ピクセル以上になりますと、テンプレートの形式上デザインがくずれてしまいます。申し訳ございませんが、横幅350pxまででお願いいたします。
なお画像加工ソフトは無料でご利用いただけるものがあります。
-ご参考までに-
■縮小専用
http://www.vector.co.jp/soft/win95/art/se153674.html
■irfan View
http://www.forest.impress.co.jp/lib/pic/piccam/picviewer/irfanviewjp.html
■JTrim
http://www.forest.impress.co.jp/lib/pic/piccam/picedit/jtrim.html
A. 画像につきましては、2カラム版と3カラム晩のテンプレートで使用が異なります。
●2カラム版につきまして
横幅が最高450PXまで貼り付ける事ができます。
横が450ピクセル以上になりますと今のテンプレートの形式上デザインが崩れてしまいます。申し訳ありませんが、横450ピクセルまででお願いいたします。
●3カラム版につきまして
横幅が最高350pxまで貼り付ける事ができます。
横が350ピクセル以上になりますと、テンプレートの形式上デザインがくずれてしまいます。申し訳ございませんが、横幅350pxまででお願いいたします。
なお画像加工ソフトは無料でご利用いただけるものがあります。
-ご参考までに-
■縮小専用
http://www.vector.co.jp/soft/win95/art/se153674.html
■irfan View
http://www.forest.impress.co.jp/lib/pic/piccam/picviewer/irfanviewjp.html
■JTrim
http://www.forest.impress.co.jp/lib/pic/piccam/picedit/jtrim.html
2006年03月22日
■画像を記事中に表示させるには?
Q.画像を記事中に表示させるには?
A.画像は記事投稿画面にあります画像投稿ボタンを使用いたします。

↑このボタンです。
こちらをクリックいたしますと

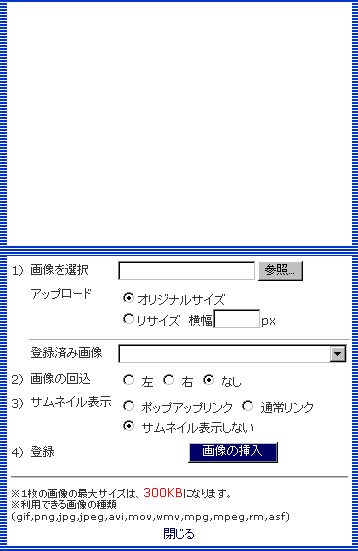
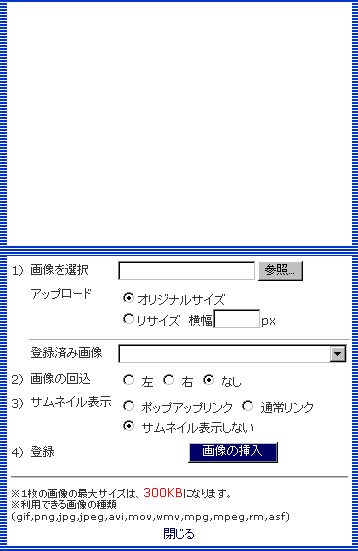
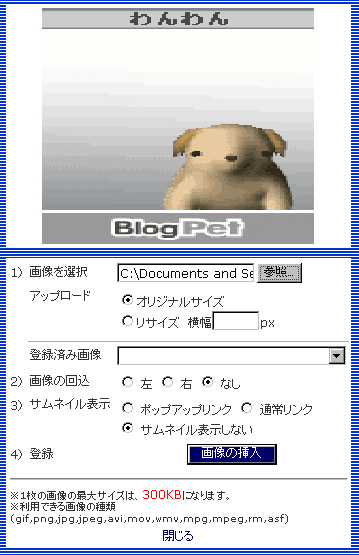
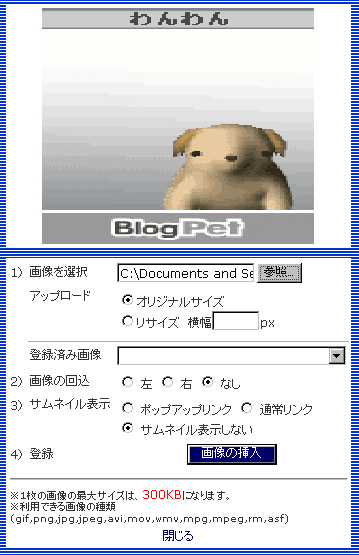
↑のような画面が出てきます。
こちらの参照ボタンをクリックしまして、表示させたい画像を選びまして、
画像の挿入をクリックいたします、
すると記事中に画像を表示させるためのタグが表示されております。
それで画像が表示されます。
なお画像データのは300kbまでとなっております。
それ以上になりますと画像が表示されませんのでご注意ください。
また画像を貼り付ける際の注意といたしまして画像は何ピクセルまで貼り付けられますか?もご覧ください。
A.画像は記事投稿画面にあります画像投稿ボタンを使用いたします。

↑このボタンです。
こちらをクリックいたしますと

↑のような画面が出てきます。
こちらの参照ボタンをクリックしまして、表示させたい画像を選びまして、
画像の挿入をクリックいたします、
すると記事中に画像を表示させるためのタグが表示されております。
それで画像が表示されます。
なお画像データのは300kbまでとなっております。
それ以上になりますと画像が表示されませんのでご注意ください。
また画像を貼り付ける際の注意といたしまして画像は何ピクセルまで貼り付けられますか?もご覧ください。
2006年03月22日
■記事中に使用出来るタグはありますか?
Q. 記事中に使用出来るタグはありますか?
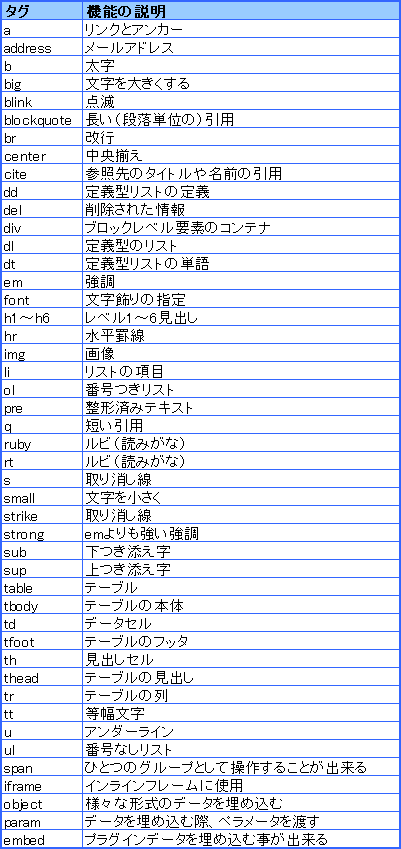
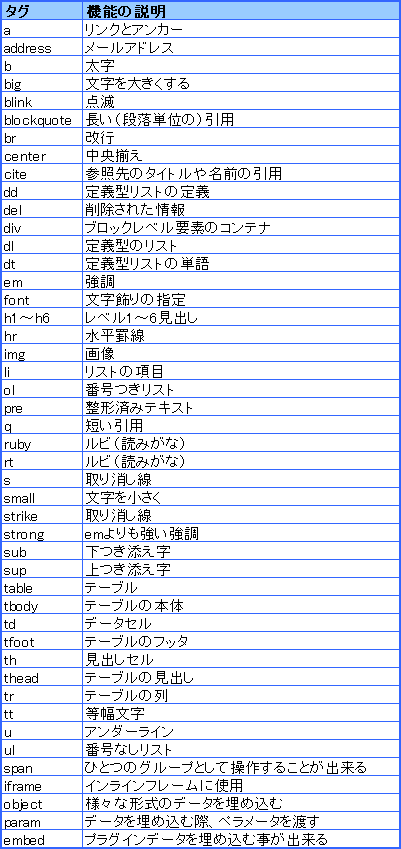
A. 「hama1」ブログで使用出来るタグの一覧は
以下の通りになっています。
これ以外のタグは使用不可となっております。

また、下記顔文字は「><」がタグと認識されてしまいますので、
全角表記にてお使いください。
半角で表記の際タグと認識されてしまう顔文字
(><)
以上宜しくお願いいたします。
A. 「hama1」ブログで使用出来るタグの一覧は
以下の通りになっています。
これ以外のタグは使用不可となっております。

また、下記顔文字は「><」がタグと認識されてしまいますので、
全角表記にてお使いください。
半角で表記の際タグと認識されてしまう顔文字
(><)
以上宜しくお願いいたします。
2006年03月22日
■写真をアップロードする際、どのようにしますか?
Q 写真をアップロードする際、どのようにしますか?
A,写真をアップロードする場合は、
「管理画面」 > 「記事の投稿」 > のアイコンを押します。
のアイコンを押します。
押しましたら、ポップアップにて以下の「画像の挿入画面」が表示されます。

アップロード前の画像が大きく、縮小したい場合は、
画面上にて「リサイズ」を選択し、
画像の横幅サイズを設定して下さい。
画像の大きさの目安と致しまして、
各テンプレートにより異なりますが、
2カラムのテンプレートは450ピクセル
3カラムのテンプレートは380ピクセルとなっております。
大きな画像を表示させると、レイアウトが
崩れる事がございます。ご了承下さい。
また、「オリジナルサイズ」に設定しましたら、
画像自体の大きさで表示されます。
A,写真をアップロードする場合は、
「管理画面」 > 「記事の投稿」 >
 のアイコンを押します。
のアイコンを押します。押しましたら、ポップアップにて以下の「画像の挿入画面」が表示されます。

アップロード前の画像が大きく、縮小したい場合は、
画面上にて「リサイズ」を選択し、
画像の横幅サイズを設定して下さい。
画像の大きさの目安と致しまして、
各テンプレートにより異なりますが、
2カラムのテンプレートは450ピクセル
3カラムのテンプレートは380ピクセルとなっております。
大きな画像を表示させると、レイアウトが
崩れる事がございます。ご了承下さい。
また、「オリジナルサイズ」に設定しましたら、
画像自体の大きさで表示されます。
2006年03月22日
■記事の投稿方法について
Q. 記事を投稿するには?
A. 記事の投稿は以下の手順で行われます。
ログイン画面>ブログ一覧>管理画面>記事の投稿画面 へ進み、
記事投稿画面にてタイトル、本文を入力します。

記事の入力が完了いたしましたら、
記事投稿画面下部の「確認する」をクリックすると確認画面へ移動します。
確認画面で記事の確認をし、下部の「保存する」ボタンをクリックすると入力された記事が投稿されるようになっています。
また、記事投稿画面で確認せずに保存という所にチェックを入れて「確認する」をクリックすると、入力された記事がそのまま投稿されます。こちらもご参照ください。
タイトル横の「確認」ボタンをおしますとご記入中の記事を保存せずに確認することができます。
記事を公開せず下書きで保存したい場合は記事の投稿画面下部の
「公開/下書きの選択」で下書きを選択し保存してください。
A. 記事の投稿は以下の手順で行われます。
ログイン画面>ブログ一覧>管理画面>記事の投稿画面 へ進み、
記事投稿画面にてタイトル、本文を入力します。

記事の入力が完了いたしましたら、
記事投稿画面下部の「確認する」をクリックすると確認画面へ移動します。
確認画面で記事の確認をし、下部の「保存する」ボタンをクリックすると入力された記事が投稿されるようになっています。
また、記事投稿画面で確認せずに保存という所にチェックを入れて「確認する」をクリックすると、入力された記事がそのまま投稿されます。こちらもご参照ください。
タイトル横の「確認」ボタンをおしますとご記入中の記事を保存せずに確認することができます。
記事を公開せず下書きで保存したい場合は記事の投稿画面下部の
「公開/下書きの選択」で下書きを選択し保存してください。


